
Sustainable by Design: Enhancing Zara’s Eco-Friendly Digital Presence
2024My Role: UX Researcher 🧠, Persona Developer 👥 UX/UI Designer 🎨, Strategist 📊
Tools Used: Figma, Google Sheet, Google Slides, Google Form
Tools Used: Figma, Google Sheet, Google Slides, Google Form
Field > User Research, Usability Testing, Wireframing, Affinity Diagraming, Personas
🌐 Project Context
Zara, a leading Spanish fast-fashion brand, offers stylish apparel at affordable prices by aligning with current trends. This project aimed to enhance Zara’s website to make sustainability a core part of the customer journey. The goal was to encourage shoppers to think more deeply about their environmental impact while maintaining Zara’s brand appeal.
My Role
Challenge
Fast fashion is often criticized for its environmental impact, but sustainable options can be limited, inaccessible, or costly. This project aimed to create a solution that blends fast fashion with sustainability, helping customers feel confident about their choices and encouraging transparency in Zara’s practices.
🧐 Research Overview
Initially, our focus was to promote sustainability by targeting shoppers through purely informational means. Our design frame was crafted after conducting interviews, contextual inquiries, as well as secondary research on existing sites.
How might we: Redesign the Zara website to inform shoppers on Zara’s environmentally sustainable practices?
Conducting Secondary Research
Before diving into user interviews, we reviewed Zara’s existing sustainability content and compared it with H&M:
- Zara’s “JOIN LIFE” section was buried deep within the site, focusing primarily on materials and milestones.
- H&M’s sustainability content was easier to find, featuring commitments, care instructions, and more transparency.
Key Insight: Existing sustainability content was primarily informational and lacked user engagement, prompting the need for a more interactive approach.
Conducting Primary Research
Interviews, Contextual Inquiries, Observation
To better understand our target users and their relationship with sustainability in fast fashion, we conducted thorough research using three methods:
Interviews
![]()
Purpose: To explore both the habits of fast fashion shoppers and the perspectives of fashion industry insiders.
Participants: 3 individuals, including typical shoppers and industry professionals.
Focus Areas:-
Shopping processes (online & in-person)
-
Brand consideration and shopping locations
-
Physical attributes of clothing (fit, color, etc.)
-
Attitudes toward sustainability and fast fashion
Contextual Inquiries & Observation
Locations: Conducted across both physical and digital spaces.
- In-store (Zara & H&M): Participants navigated displays, explaining their thought process while assembling outfits.
-
Online (Zara website): Participants completed a full shopping journey, from browsing to checkout.
- General Observation: Analyzed shopper interactions in H&M, focusing on sustainable practices.
🔍 Findings
- Fast Fashion Views: Participants had negative views of fast fashion, citing harmful production methods and unethical labor.
- Sustainability Concerns: Participants were interested in sustainability but felt existing efforts were either ineffective or mere “buzzwords.”
- Preference for Thrifting: Thrifting was seen as more affordable, sustainable, and trendy.
- Shopping Decisions: Key factors included affordability, accessibility, and garment longevity.
- Brand Neutrality: Participants focused more on product attributes than brand loyalty.
🌿 Inspired by user insights, we shifted from passive sustainability info to an interactive shopping journey, making users actively engage with their impact throughout Zara’s site. ♻️
🛠️ Design Methods & Process
Affinity Diagram
We organized insights into key categories, revealing that shoppers need more engaging ways to understand sustainability, rather than just information.
Fig. 1 - Affinity Map (link)
Mental Model
Developed to identify user pain points and outline potential solutions, focusing on sustainable shopping patterns, garment quality, and transparency in fast fashion.
🔍 Identifying Problems & Solutions
Our research uncovered user pain points in fast fashion, focusing on sustainable shopping patterns, garment quality, and transparency. We identified five core trends:
- 🛍️ Shopping Patterns
- 🌿 Sustainable Shopping Habits
- 👗 Clothing Quality
- ⚠️ Fast Fashion Perceptions
- ♻️ Sustainability Definitions
🌟 Solution Space
- Pre-existing Solutions: 🏷️ Tags for sustainable materials and trade-in services exist but lack user engagement due to limited accessibility and generic info.
- Effective Solutions: ♻️ Successful initiatives include transparent upcycling programs and outfit rental services.
- Our Proposed Solutions:
- 🛒 Displaying second-hand alternatives during checkout
- ✅ Highlighting clothing quality through material checks
- 📊 Informing users about their environmental impact before purchase
- 🔍 Enhancing production transparency
Fig. 2 - Mental Model (link)
🧑🎨 Creating Personas
To better understand our target users, we developed personas of potential shoppers. These personas focused on individuals already interested in sustainable fashion, helping us define their needs and demographics. Our goal was to design a product that encourages sustainable choices by offering practical alternatives and options users would adopt. 🌿👗Fig. 3 - Veronika Teij Persona (link)
Fig. 4 - Carl Winslow Persona (link)
🛒 Creating a Task Model from Our Affinity Diagram
Using our Affinity Diagram and Mental Model, we developed a task model to map out the online clothing purchase journey. 🛍️ While we gathered insights from both digital and physical spaces, our primary focus was on online shopping, the main problem space for this project.Our task model illustrates the different pathways users take to complete an online purchase, highlighting variations across steps (e.g., 2A to 2C). This approach helped us capture the diverse ways users achieve the same shopping goal. 🔄
Fig. 5 - Task Model (link)
Design Requirements
How can we redesign Zara’s website to actively engage shoppers with the positive environmental impact of their purchases?
Research revealed that current sustainability efforts feel ineffective and are often ignored by shoppers. To truly shift perceptions, Zara needs to embed sustainability into the shopping journey, making it an active, visible part of the experience.
Key Design Requirements
- Active Engagement 🔄
- Move from passive information to interactive experiences that address user concerns and negative perceptions.
- Integrate Sustainability in Shopping 🛍️
- Make sustainability a core part of the journey, not an optional tab, showing users the impact of each purchase.
- Capture Thrifting Vibes 🛒
- Include second-hand options to replicate the excitement of thrifting, making reuse a natural choice.
🗂️ Revamping Information Architecture for Zara
To bring our redesign ideas to life, we created an updated sitemap for Zara’s website. While most navigation categories remained the same, our focus was on integrating ‘reused’ products and enhancing sustainability visibility.Key Changes:
- Sustainability as a Primary Tab 🌿Moved sustainability from hidden sections to a main tab with clear sub-sections: mission, Reuse Program, environmental impact, and garment care tips.
- Secondhand Options on Product Pages ♻️Added clear signage for secondhand alternatives within each clothing category, encouraging users to consider their environmental impact.
- Gamified Impact Metrics 📊
Introduced a system to display users' personal environmental contributions, making the experience more interactive and motivating.
The diagram below shows pre-existing pages (pink), redesigned sections (green), and new additions (blue).
Fig. 6 - Information Architecture (link)
Low Fidelity Wireframes
Fig. 7.1 - Low Fidelity Wireframes 1 (link) Fig. 7.2 - Low Fidelity Wireframes 2 (link)
Fig. 7.3 - Low Fidelity Wireframes 3 (link) Fig. 7.4 - Low Fidelity Wireframes 4 (link)
High Fidelity Wireframes and Iterations
Home Page 🏠
To ensure visibility, we placed "SUSTAINABILITY" prominently in the main navigation, addressing feedback from users who struggled to find this section on existing platforms.Sustainability Sections 🌿
Using Zara’s design system, we made sections like "Our Work," "Your Impact," "How to Care," and "Reuse Program" easier to navigate. Users can access these directly from product and profile pages.Products Page 🛍️
We added a toggle for viewing new vs. secondhand items, using a clear green banner to distinguish secondhand products, ensuring users always know what they're browsing.Individual Item Page👗
The green "secondhand" banner replaced the original badge, keeping the design minimal and aligned with Zara's aesthetic.Profile Page📊
We included clear infographics to show users their positive impact on sustainability. The gamified “YOUR TREES” and “Dollars Saved” sections enhance engagement, linking to personalized goals.Usability Testing Overview
Testing Protocol 📝
We conducted in-person usability tests with three participants to evaluate the functionality of our high-fidelity wireframes. Each session lasted around 20 minutes and focused on three main tasks:
- Exploring Zara’s sustainability features 🌿
- Navigating the personal profile page 📊
- Browsing the men’s product page 👕
Participants provided feedback aloud while navigating the Figma prototype, helping us assess design consistency, task flow, and the effectiveness of gamified elements.
Testing Results ✔️
Feedback was mostly positive, with participants echoing the challenges identified in the initial research. Key takeaways included:- Brand Alignment: The redesign closely resembles Zara’s existing aesthetic, making it feel like a natural fit.
- Content Specificity: Testers wanted more specific, actionable sustainability info, though they noted this is more of a content challenge than a design issue.
- Green Color Use: Participants suggested integrating the green theme more consistently across pages to enhance the sustainability focus.
Sustainability Footer Distinction 🌿

Changing the 'Sustainability' link in the footer from black to green may seem small, but it reinforces the association with nature and Zara’s commitment to sustainable practices, subtly guiding users’ perceptions.
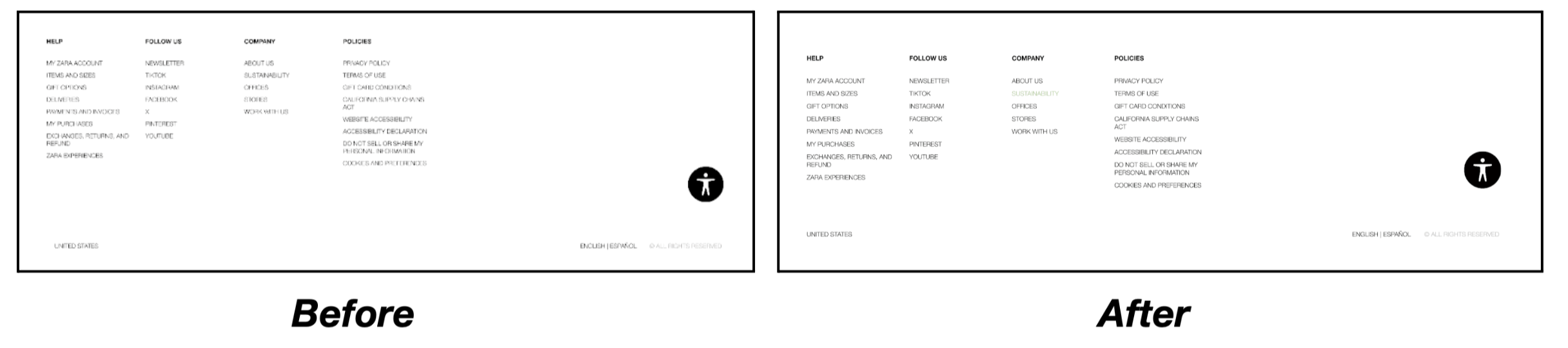
Integration of Green throughout Sustainability Section
Before After
We extended the green color from previous designs across titles, buttons, links, and headers. 🟢 A bold green title was also added at the top of each page to help users quickly identify sustainability-related content.
Before & After
Enhancing 'Your Impact' with Gamified Metrics 📊
Before and After
Since users loved the gamified metrics on the "Your Personal Impact" page, we expanded similar features to the overall "Your Impact" page. The goal was to use data visualization to make information clearer and more engaging. 🌿 Instead of large blocks of text like on Zara’s original site, we relied on motifs and graphics to highlight both personal and communal contributions toward sustainability.
Aligning Design with Zara’s Aesthetic
Zara’s branding uses sharp corners and straight lines to maintain a minimalist look. To align with this, we adjusted the tree motifs from soft, rounded shapes to sharper, simpler designs. 🌳
Our second redesign round resulted in a more cohesive final design that not only matched Zara’s aesthetic but also integrated the sustainability solutions our users were seeking from the start.
Conclusion & Reflection 🌿
This project started with a goal: redesign a fast fashion website to promote sustainability. As we explored ideas, we focused on tackling environmental issues like waste and pollution, shaping our main question: “How might we redesign Zara’s website to positively engage shoppers with sustainability?”We aimed to raise awareness without guilt, knowing that many turn to fast fashion for affordability, trends, and convenience. Instead of shaming users, we wanted to empower better choices through engaging design.
Key Issues Tackled:
- Transparency 🔍
Sustainability info was often hidden or confusing. We used visual cues, clear content, and gamified metrics to communicate users’ impact effectively. - Accessibility ♻️We made secondhand options more accessible by integrating them into existing product pages, addressing issues like high costs, limited access, and outdated styles.
- Balanced Design 🎨
Our redesign maintained Zara’s aesthetic while promoting sustainability in a subtle, feasible way.
The secondhand program was well-received in usability tests, offering real impact without greenwashing. In the future, we hope to add personalized goals to the profile section to further engage users in sustainable shopping.

