User-centered Healing: A UX Journey with TeleCalm Therapy App
2022Role : Product Designer
Tools Used: Figma, Adobe Illustrator, Adobe PhotoShop, Miro Board, Adobe InDesign
Tools Used: Figma, Adobe Illustrator, Adobe PhotoShop, Miro Board, Adobe InDesign
Field> Brand Identity, Product Design, Wireframing, UX
Research, Product Testing, Usability Testing
Research, Product Testing, Usability Testing

ABSTRACT
TeleCalm represents a holistic approach to tele-therapy, offering a supportive platform for individuals and couples facing daily stress, especially under the strains of the global pandemic. This project encompasses the entire design journey of TeleCalm, from its initial branding concept to the meticulous development of its user interface and experience. Our team's involvement extended beyond traditional app development; we were instrumental in shaping the app's identity, crafting its user-centric design, and conducting extensive user testing.
The aim was to create an accessible, affordable therapy option, viable with or without insurance. The study focuses on evaluating the effectiveness and user-friendliness of TeleCalm, employing various testing methods to gather actionable insights. The findings from this comprehensive process are critical in refining the app, ensuring it not only resonates with its intended audience but also provides a seamless and intuitive experience for all users."
TeleCalm represents a holistic approach to tele-therapy, offering a supportive platform for individuals and couples facing daily stress, especially under the strains of the global pandemic. This project encompasses the entire design journey of TeleCalm, from its initial branding concept to the meticulous development of its user interface and experience. Our team's involvement extended beyond traditional app development; we were instrumental in shaping the app's identity, crafting its user-centric design, and conducting extensive user testing.
The aim was to create an accessible, affordable therapy option, viable with or without insurance. The study focuses on evaluating the effectiveness and user-friendliness of TeleCalm, employing various testing methods to gather actionable insights. The findings from this comprehensive process are critical in refining the app, ensuring it not only resonates with its intended audience but also provides a seamless and intuitive experience for all users."

Challenge
The pandemic era presented unparalleled challenges for couples worldwide, significantly testing the resilience of their relationships. Confined within the limitations of lockdowns and social distancing, couples faced the dual struggle of managing their own stress and mental health while striving to maintain a harmonious domestic environment. The abrupt shift to remote work and the blurring of boundaries between personal and professional lives led to increased tensions and a lack of private space, often exacerbating underlying issues. With this, we decided to design an app that specializes in therapy for couples who needs teletherapy. Understanding the Target Audience of Teletherapy Apps Specializing in Couples: Demographic Insights and Relationship Dynamics
Teletherapy apps focusing on couples therapy cater to a unique segment of the population, characterized by specific needs and preferences. The target audience primarily includes:
- Couples in Various Life Stages: Ranging from newlyweds to those in long-term relationships, these couples seek support for a variety of issues, such as communication challenges, intimacy concerns, and navigating life transitions like parenting or career changes.
- Long-Distance Relationships: Couples living apart, often due to work or personal circumstances, who are looking for ways to maintain and strengthen their relationship despite the distance.
- Busy Working Couples: Those with demanding careers who find it challenging to schedule in-person therapy sessions and appreciate the flexibility and accessibility of teletherapy.
- Couples Facing Specific Issues: This includes couples dealing with trust issues, financial disagreements, or recovering from infidelity, who might prefer the privacy and comfort of online sessions.
- Culturally Diverse Couples: Couples from different cultural backgrounds who are seeking therapists that understand and respect their unique perspectives and challenges.
For instance, apps like Lasting and ReGain specifically target these demographics by offering tailored therapy sessions focused on couples. These platforms provide resources and exercises designed for relationship building and improving communication, with an emphasis on convenience and discretion. By understanding the varied needs of these couples, teletherapy apps specializing in relationship counseling can effectively design their services, marketing strategies, and therapist training programs to best support and nurture these relationships.
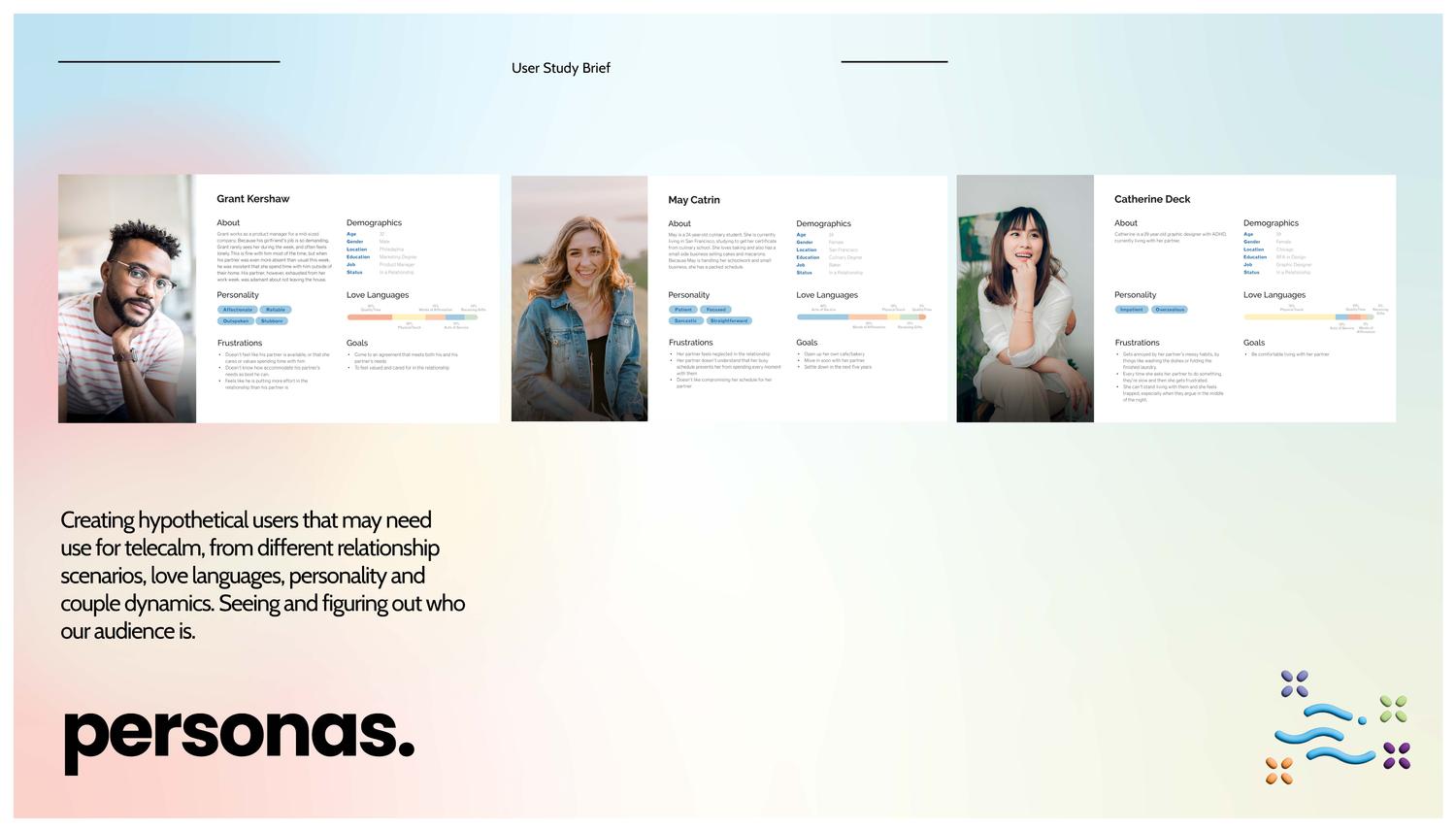
Creating Personas to Target Specific Users
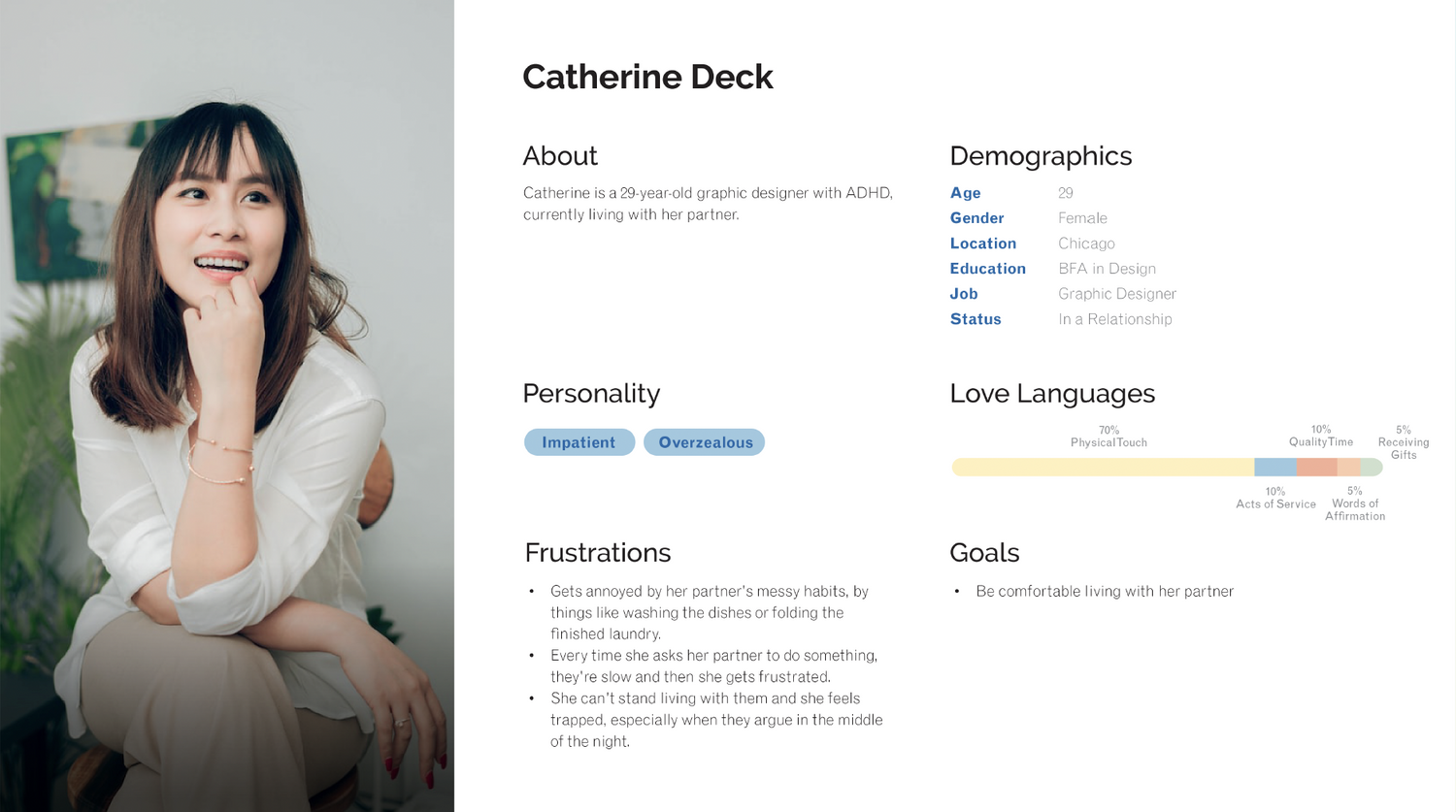
To effectively target and serve their audience, teletherapy apps specializing in couples therapy need to develop detailed personas. These personas represent typical users of the service, helping to tailor features, marketing, and overall user experience. Here are three example personas:


Scenario 1
Catherine is trying to find someone to talk, after arguing with her partner in the middle of the night, in order to resolve an argument. She is trying to sign up for the pay per session feature and then chat live with a therapist for up to 60-minutes. The cost is not as expensive as a normal therapy session is, so it’s not a problem that she pays for it. She logs in, pays and immediately starts chatting with one. The therapist then assigns an assignment for her and her partner to do, in order to resolve their issues.
Catherine is trying to find someone to talk, after arguing with her partner in the middle of the night, in order to resolve an argument. She is trying to sign up for the pay per session feature and then chat live with a therapist for up to 60-minutes. The cost is not as expensive as a normal therapy session is, so it’s not a problem that she pays for it. She logs in, pays and immediately starts chatting with one. The therapist then assigns an assignment for her and her partner to do, in order to resolve their issues.

Scenario 2:
May is a 24-year-old culinary student. She is currently living in San Francisco, studying to get her certificate from culinary school. She loves baking and also has a small side business selling cakes and macarons. Because May is handling her schoolwork and small business, she has a packed schedule. Whenever she spends time with her partner, they always get into the same argument saying that she doesn’t spend enough time with him. She justifies herself by saying she is busy working and trying to save enough money to eventually move in with him, but he still values quality time more than her career. May wants to find a solution to balance her own life with her partner but is not sure who to talk to figure it out.
May is a 24-year-old culinary student. She is currently living in San Francisco, studying to get her certificate from culinary school. She loves baking and also has a small side business selling cakes and macarons. Because May is handling her schoolwork and small business, she has a packed schedule. Whenever she spends time with her partner, they always get into the same argument saying that she doesn’t spend enough time with him. She justifies herself by saying she is busy working and trying to save enough money to eventually move in with him, but he still values quality time more than her career. May wants to find a solution to balance her own life with her partner but is not sure who to talk to figure it out.

Scenario 3
Grant works as a product manager for a mid-sized company. Because his girlfriend’s job is so demanding, Grant rarely sees her during the week, and often feels lonely. This is fine with him most of the time, but this week, when his partner was even more absent than usual, he was insistent that she spend time with him outside of their home. His partner, however, exhausted from her work week, was adamant about not leaving the house. He constantly feels like his partner is unavailable, or that she doesn’t care or value spending time with him and believes he is putting more effort in the relationship than his partner is. He hopes that he and his partner can come to an agreement that meets both of their needs and feel valued and cared for in the relationship.
Journey Mapping
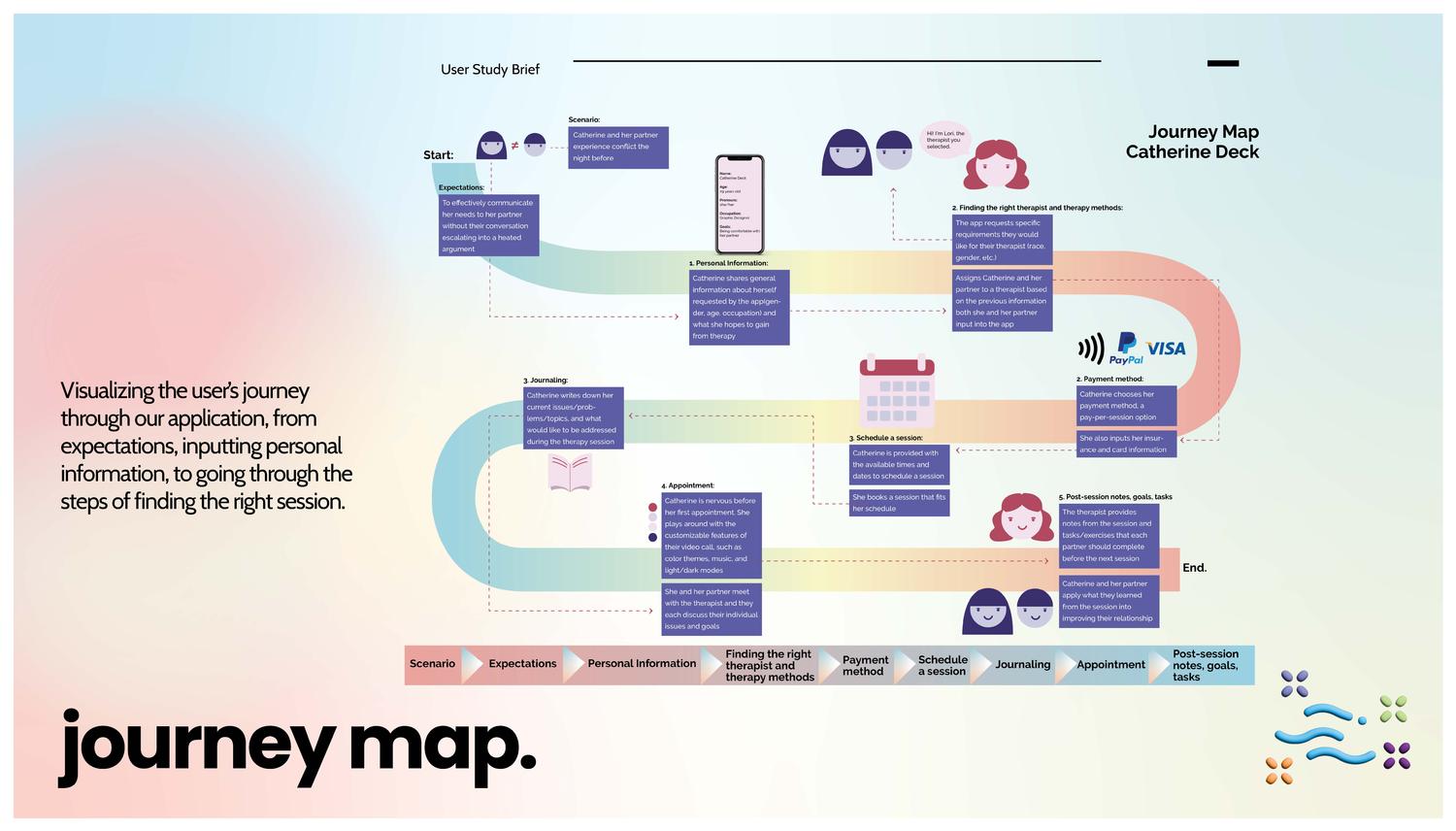
Journey mapping is a powerful tool for understanding the experiences of users as they interact with teletherapy services. It helps in visualizing the path that couples take from recognizing their need for therapy to achieving their relationship goals. Here's an example of a journey map for a typical couple using a teletherapy app:
Based on this, we created a journey map specifically for the persona we named Cathering Deck, mimicking how the telecalm app would function.
Grant works as a product manager for a mid-sized company. Because his girlfriend’s job is so demanding, Grant rarely sees her during the week, and often feels lonely. This is fine with him most of the time, but this week, when his partner was even more absent than usual, he was insistent that she spend time with him outside of their home. His partner, however, exhausted from her work week, was adamant about not leaving the house. He constantly feels like his partner is unavailable, or that she doesn’t care or value spending time with him and believes he is putting more effort in the relationship than his partner is. He hopes that he and his partner can come to an agreement that meets both of their needs and feel valued and cared for in the relationship.
Journey Mapping
Journey mapping is a powerful tool for understanding the experiences of users as they interact with teletherapy services. It helps in visualizing the path that couples take from recognizing their need for therapy to achieving their relationship goals. Here's an example of a journey map for a typical couple using a teletherapy app:
- Awareness Stage: Realizing the Need for Help
- Emotions: Overwhelmed, stressed, perhaps hesitant or hopeful.
- Actions: Researching online for therapy options, reading reviews, seeking recommendations.
- Touchpoints: Social media, Google searches, app reviews, word of mouth.
- Consideration Stage: Exploring Teletherapy as a Solution
- Emotions: Curious, cautious, looking for reassurance.
- Actions: Visiting teletherapy websites, comparing services and pricing, reading about therapists' qualifications and specializations.
- Touchpoints: App websites, comparison blogs, FAQs, online forums.
- Decision Stage: Choosing a Teletherapy Service
- Emotions: Hopeful, decisive, still a bit anxious.
- Actions: Signing up for a service, scheduling the first session, discussing expectations.
- Touchpoints: App interface, customer service, onboarding emails.
- Therapy Stage: Engaging with the Service
- Emotions: Engaged, challenged, reflective.
- Actions: Attending sessions, participating in exercises, communicating with the therapist.
- Touchpoints: Video calls, in-app messaging, therapy exercises, progress tracking.
- Outcome Stage: Reflecting on the Therapy Journey
- Emotions: Empowered, satisfied (or possibly dissatisfied), insightful.
- Actions: Reviewing progress, deciding on next steps, possibly providing feedback or testimonials.
- Touchpoints: Follow-up surveys, review platforms, subscription renewal/cancellation options.
- Advocacy Stage: Sharing Experience and Feedback
- Emotions: Grateful, proud, and enthusiastic (if satisfied); frustrated or disappointed (if not).
- Actions: Recommending the app to friends or online communities, sharing experiences, possibly becoming a repeat user.
- Touchpoints: Social media, word of mouth, online communities.
Based on this, we created a journey map specifically for the persona we named Cathering Deck, mimicking how the telecalm app would function.

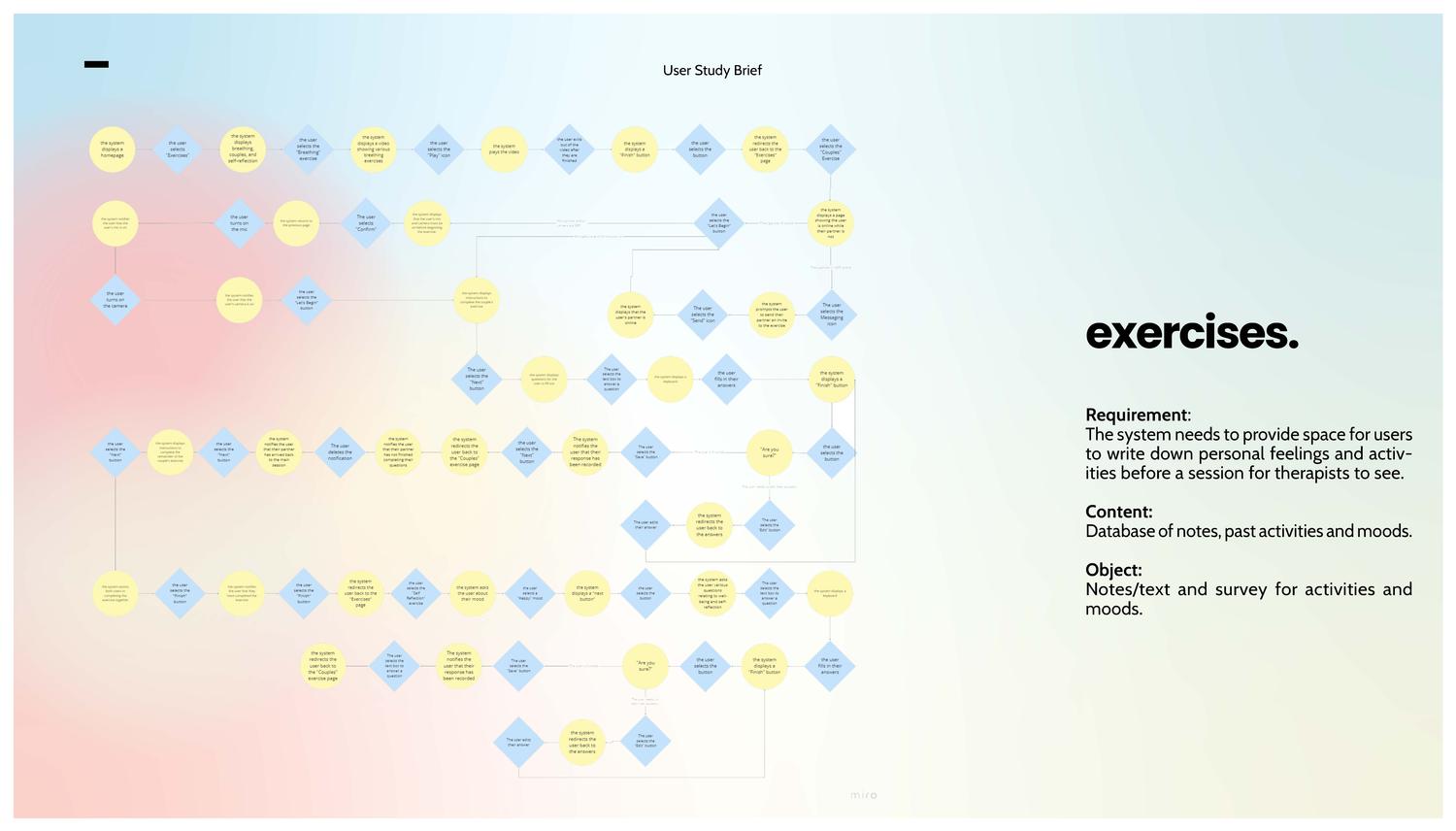
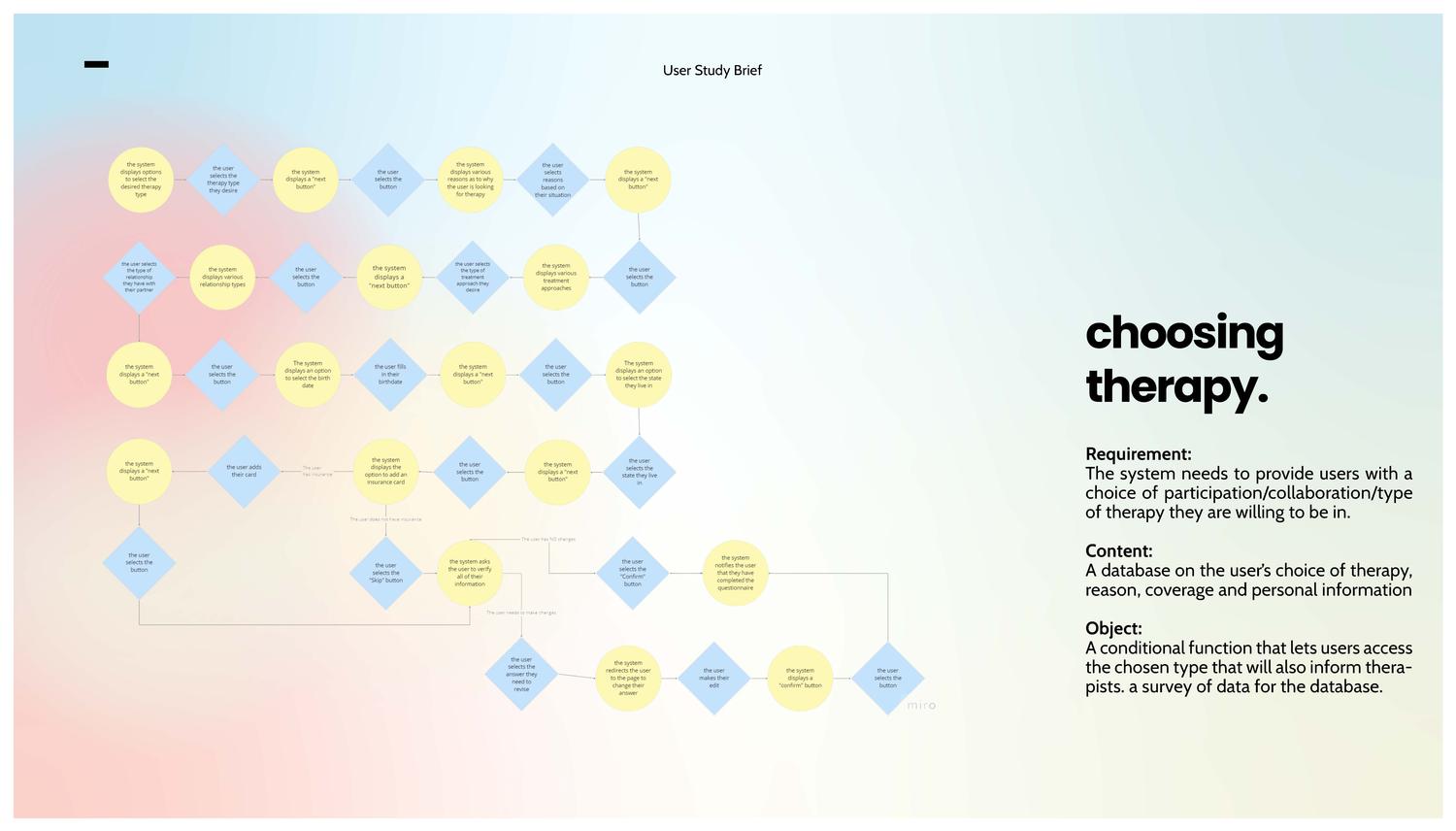
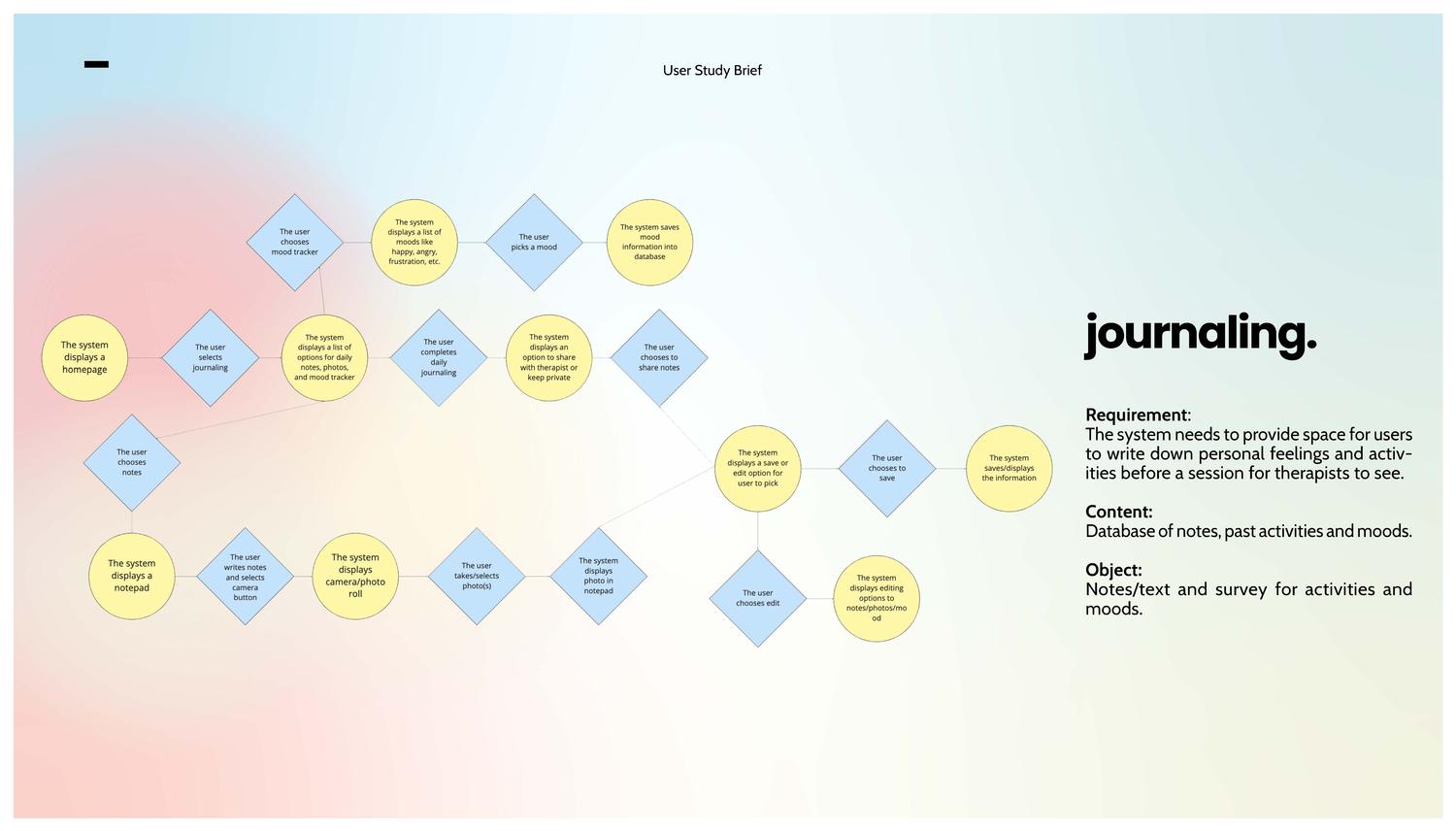
Requirements for the System
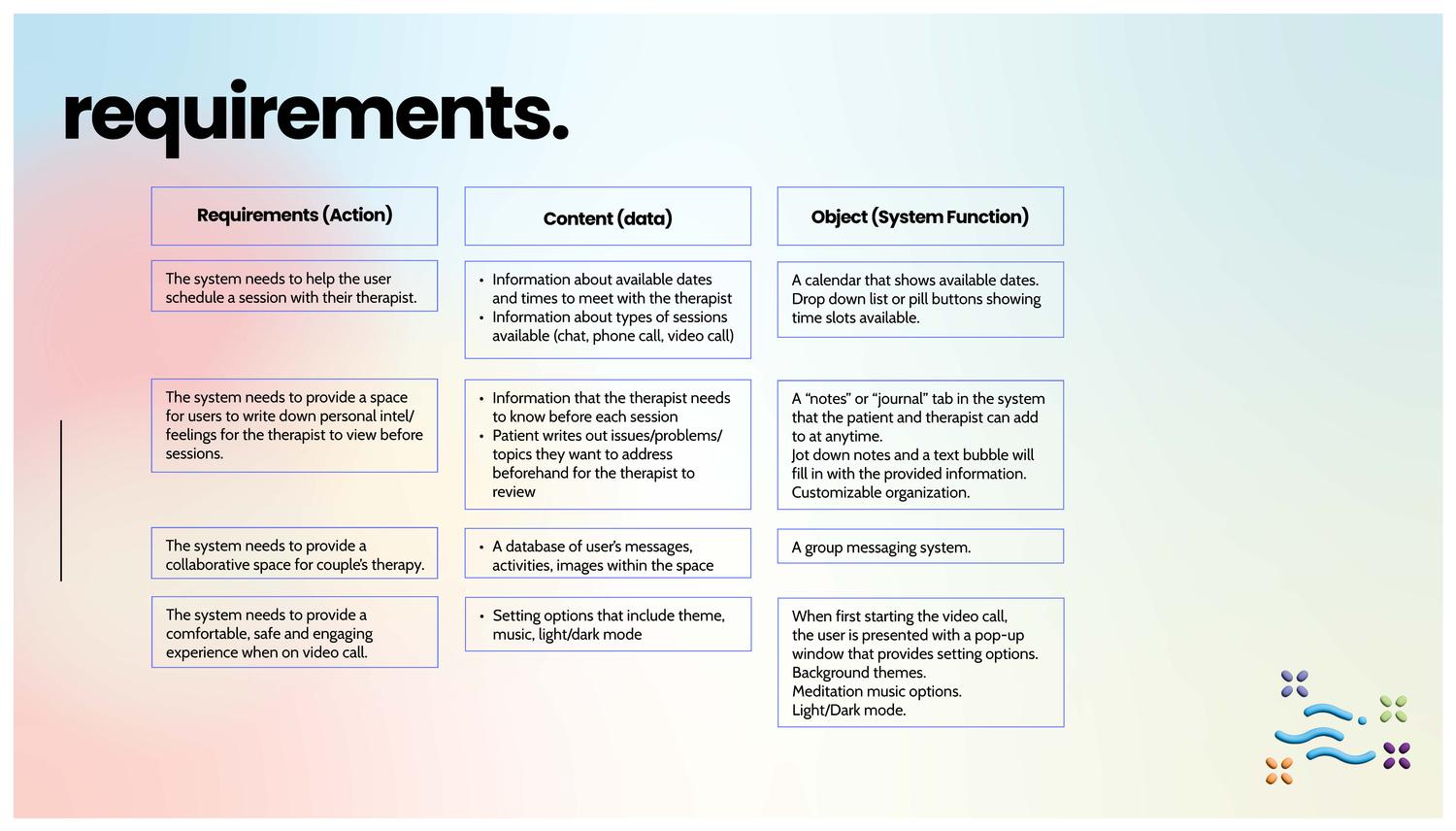
Creating requirements for an app like TeleCalm involves breaking down the necessary components into three main categories: Requirement (Action), Content (Data), and Object (System Function). This structure helps to clearly define what the app needs to function effectively and meet user expectations. Here’s how this can be approached:
By categorizing requirements in this manner, we can ensure that all aspects of the app are considered, from user interactions (Requirement) to the types of data that need to be managed (Content), and the functional components of the system (Object). This structured approach aids in creating a comprehensive blueprint for the app’s development, ensuring that it meets both user needs and business objectives.



Creating an Overall System Mapping
The system map is the backbone of the plan for the app.

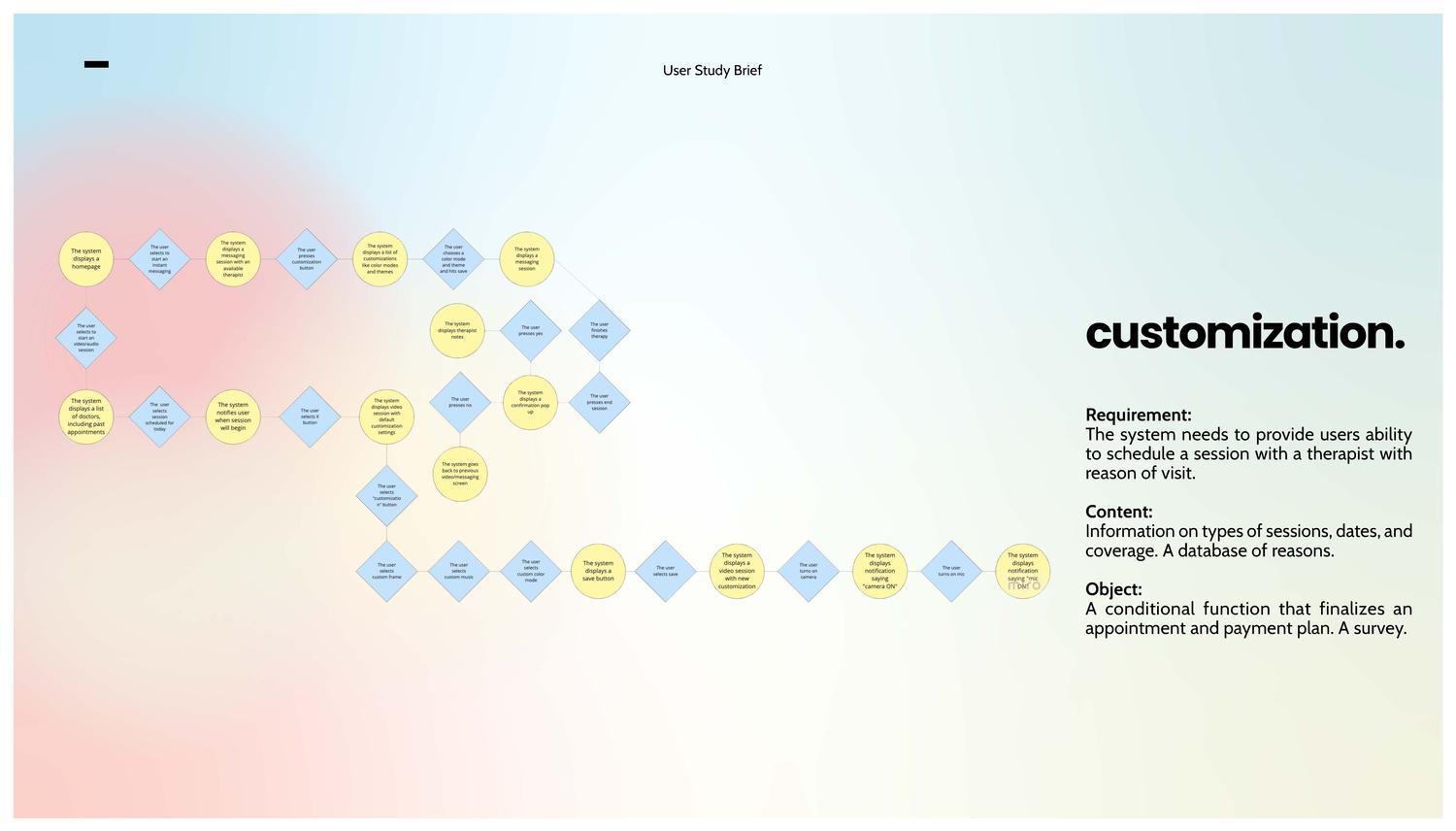
Creating Flow Diagrams for the Tasks
Creating flow diagrams for tasks in the TeleCalm app is an essential step in visualizing how users will interact with the app's features. Flow diagrams help in understanding the user journey for each task, ensuring a seamless and intuitive user experience.




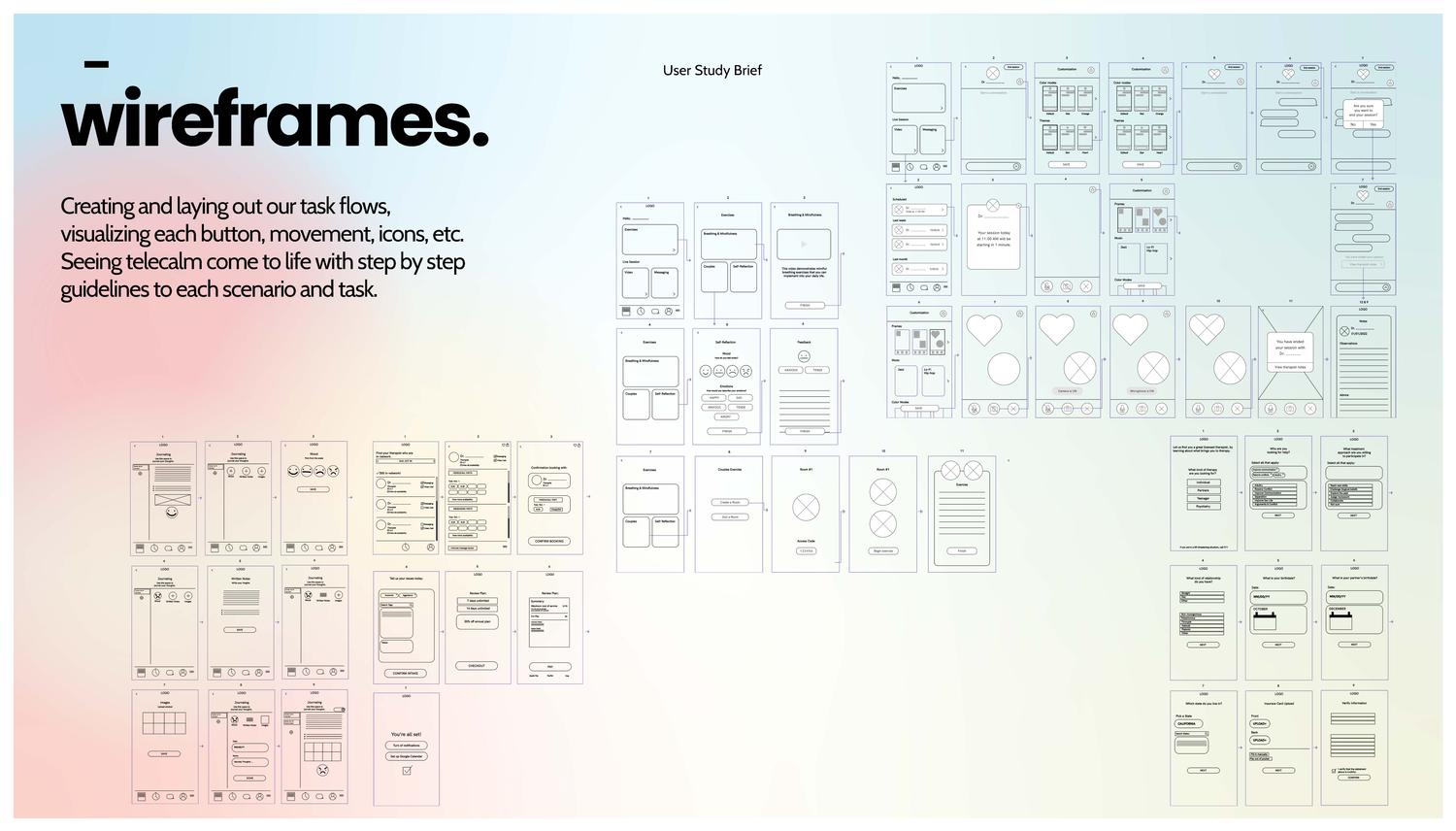
Sketching out the Wireframes based on Flow Diagram
The process of sketching out wireframes based on flow diagrams is a crucial step in the development of the TeleCalm app, serving as a bridge between the conceptual understanding of user tasks and the tangible design elements that users will interact with. These wireframes are essentially the blueprints of the app's interface, offering a clear visual representation of each screen and its components as dictated by the flow diagrams. This practice is instrumental in ensuring that each screen is logically structured and user-friendly, aligning with the predetermined user journey and task flows. It enables designers to meticulously plan the layout of UI elements such as buttons, text fields, and navigation menus, ensuring that they are placed in a way that is both aesthetically pleasing and functionally efficient.
In this phase, the emphasis is placed on the clarity and usability of the design rather than its visual appeal. The wireframes are created with a focus on the functionality and flow of the app, laying out the fundamental structure of each page before any visual design elements like color schemes or graphics are considered. This approach allows for the identification and resolution of potential usability issues at an early stage, saving time and resources in the later stages of development. By iterating on these wireframes, the TeleCalm app development team can refine the user experience, ensuring that the final product not only meets but exceeds user expectations in terms of ease of use and effectiveness in delivering therapy services.



 =
=
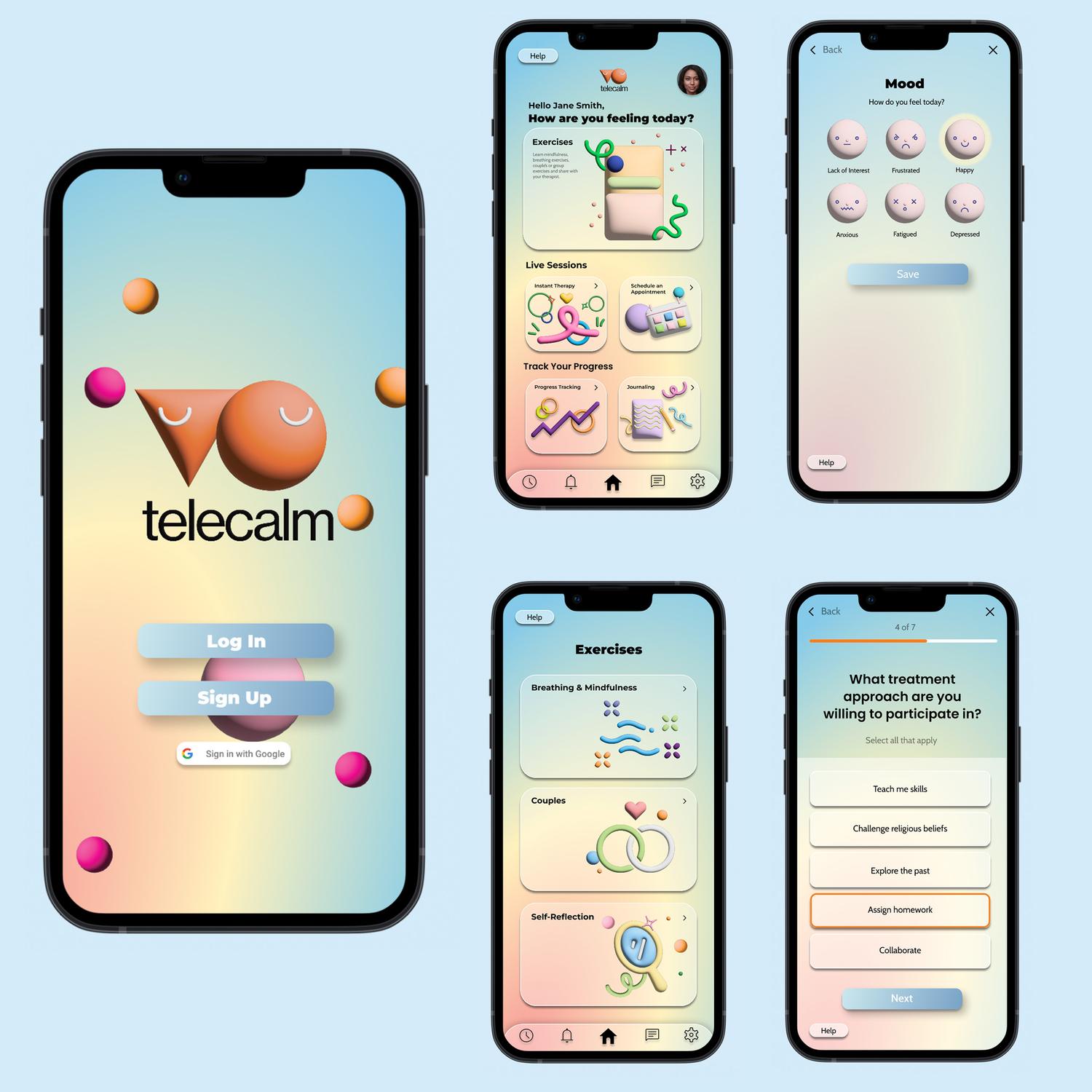
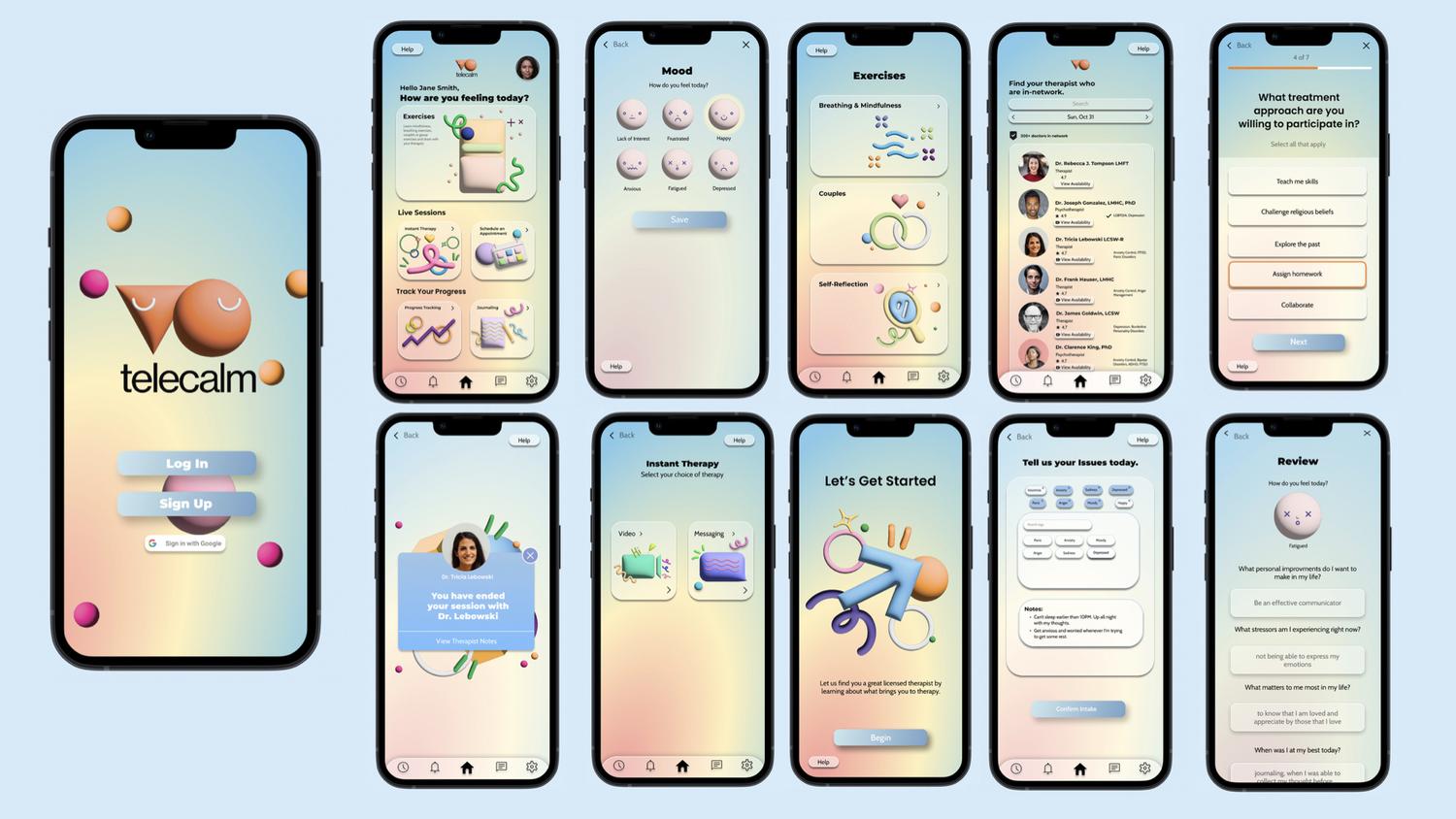
High Fidelity Prototype using Figma
In order to execute a Moderated User Testing session, we needed a functioning, interactive, high-fidelity prototype. We used figma because it was the easiest software we could all edit at the same time. In the prototype, we also implemented the user tasks and scenarios so that users could read through if they needed the tasks to be viewed in writing.

These intructions for each tasks were implemented as a part of the app, using a simple “help” button so users could read it as much as they wanted to for convenience.
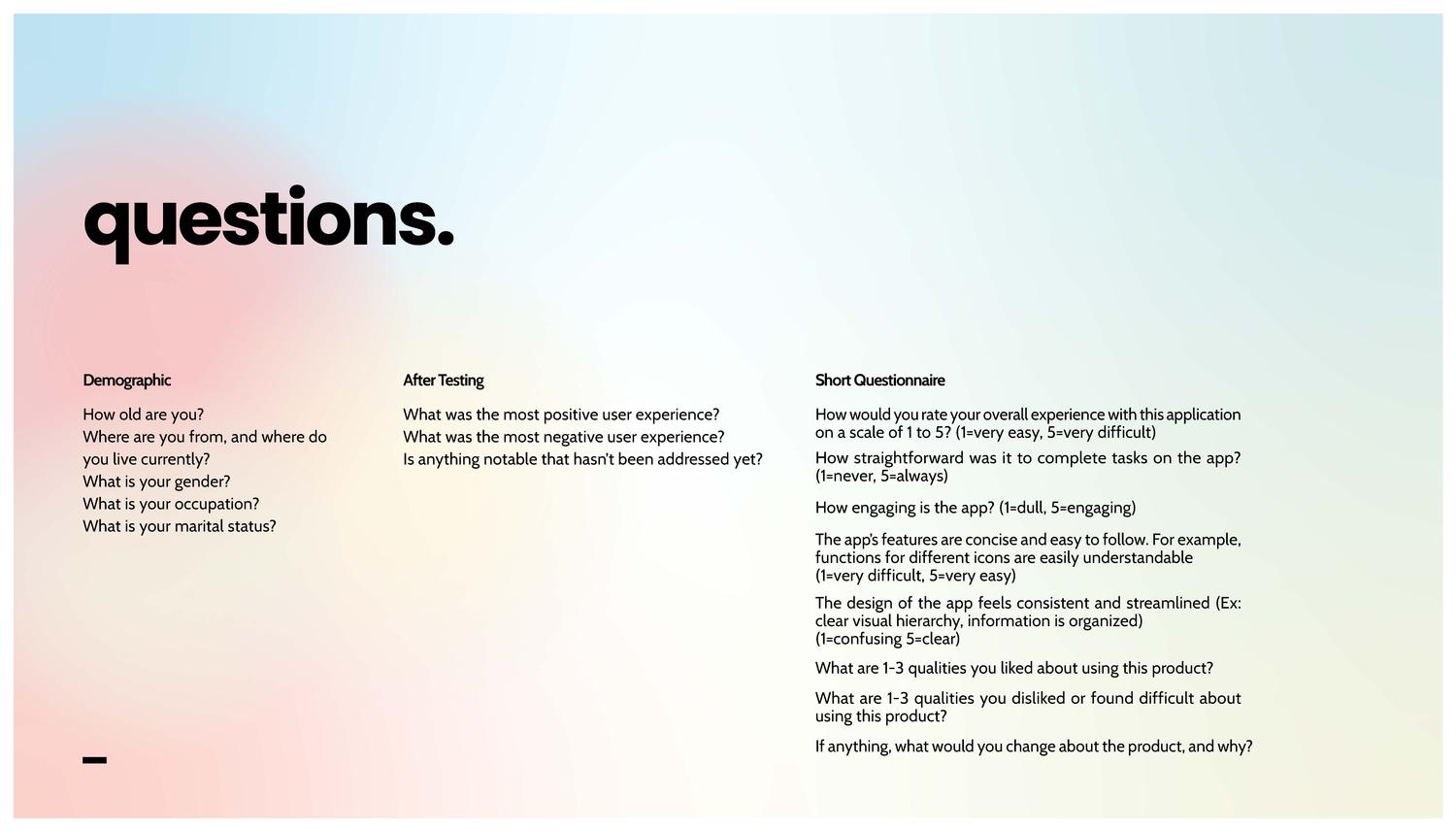
We chose to do a moderated user testing study on our app. Moderated User Testing Studies are a pivotal aspect of evaluating and refining the TeleCalm app, providing invaluable insights into user behavior, preferences, and challenges. We recruited users through Pratt’s email broadcasting system and invited the participants to an in-person user testing.
Moderated user testing is a dynamic process, requiring adaptability and keen observation skills from the moderators. It provides an in-depth understanding of the user experience, making it an indispensable tool in the iterative design process of the TeleCalm app
Moderated User Testing Studies
We chose to do a moderated user testing study on our app. Moderated User Testing Studies are a pivotal aspect of evaluating and refining the TeleCalm app, providing invaluable insights into user behavior, preferences, and challenges. We recruited users through Pratt’s email broadcasting system and invited the participants to an in-person user testing.
Moderated user testing is a dynamic process, requiring adaptability and keen observation skills from the moderators. It provides an in-depth understanding of the user experience, making it an indispensable tool in the iterative design process of the TeleCalm app


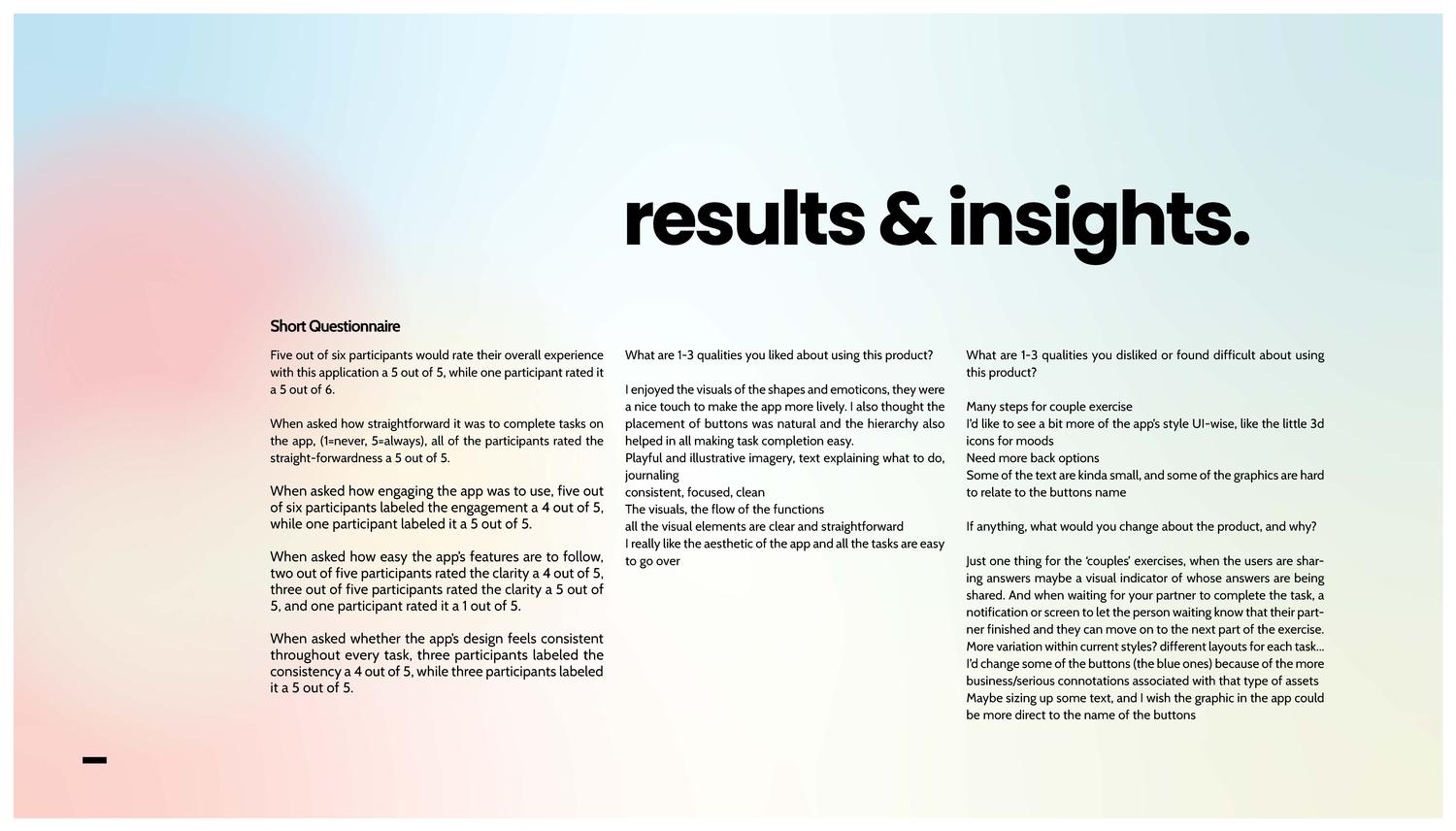
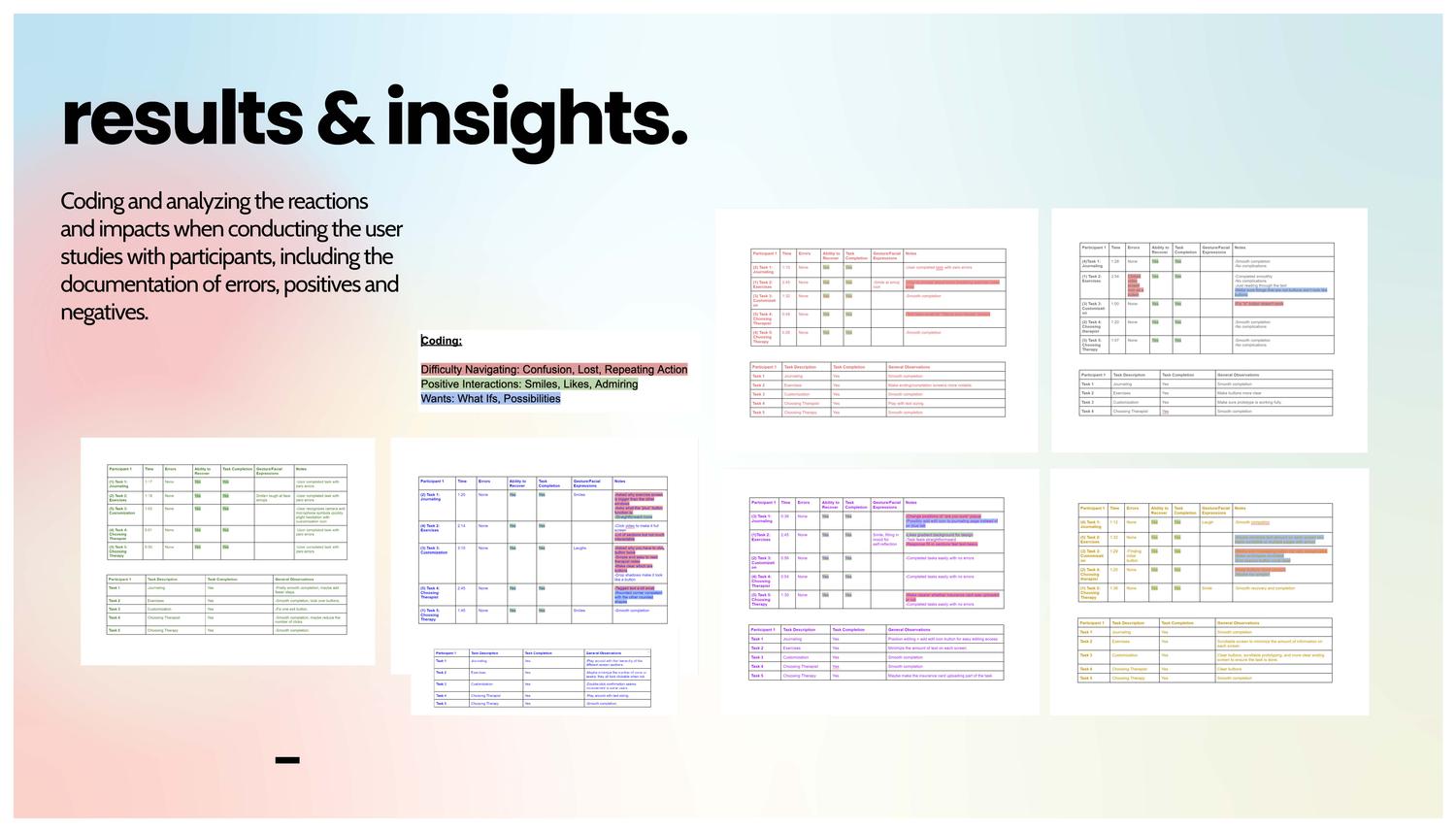
Coding each user reactions to Organize Feedback
Coding user study results is a methodical process that involves organizing and interpreting the data gathered from user interactions with the TeleCalm app. This process is crucial for translating raw data into actionable insights, which can guide further development and refinement of the app. The coding process involved labeling these raw data using colors. For this project, we divided them into: negatives, positives and possibilities.

Finishing Prototype based on the Moderated User Study
Finishing Prototype based on the Moderated User Study
Finalizing the Visual Design System